ワードプレス「Contact Form 7」でお問い合わせフォームを設定する方法。
![]()
こんにちは!マー坊です。
今回は「Contact Form 7」を使ってサイト内にお問い合わせフォームを設定する方法について解説します。
お問い合わせフォームを設定するメリット。
お問い合わせフォームを設定するメリットは2つあります。
・読者からコメントをもらう事が出来る。
・企業案件をもらう事が出来る。
などのメリットがあるのでぜひ設定しておきましょう!
お問い合わせフォームの設定は5分程度で設定出来ます。
「Contact Form 7」というプラグインを使用しますのでプラグインのインストール方法についてはこちらの記事をご覧下さい。
お問い合わせフォームの設定方法
Xserverにログインしましょう。
サーバーパネルからワードプレスの管理画面に移動します。
「Contact Form 7」のプラグインをインストールして有効化。
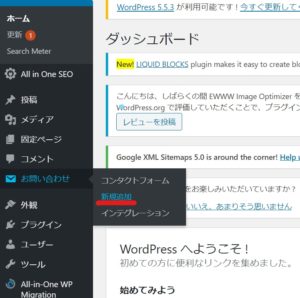
有効化させたらダッシュボード左側にお問い合わせの項目が追加されます。

そこからお問い合わせ➡︎新規追加をクリック。

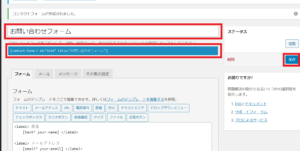
この画面に切り替わったらタイトルに「お問い合わせフォーム」とタイトルを入力します。
他の項目は何も変えずそのままでもOKです。変えたい場合は変更して保存をクリック。
ショートコードが表示されるのでコピーします。
次にお問い合わせを固定ページに追加します。

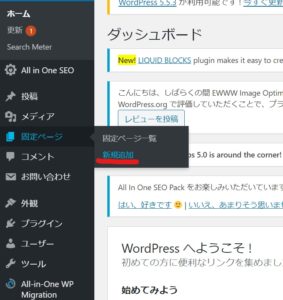
ダッシュボード左側、固定ページ➡︎新規追加をクリック。

こちらもタイトルは「お問い合わせ」などで良いです。

タイトルを入力したら、右上の点をクリック➡コードエディターをクリック。
コードエディター画面に切り替えます。

右側のパーマリンクURLの日本語の部分を英語または数字に変更します。
※文字化けする恐れがあるため。
何でも良いですがcontactなどに書き換えておきましょう。
その後、中央の欄に先程コピーしたショートコードを貼り付けます。
他に記載したい事が有ればビジュアル画面に切り替えて入力してください。
書き換えたら青色で公開となっている所をクリックで公開されます。
「お問い合わせ」をメニューに追加しましょう!
先程の「お問い合わせ」をサイトのメニュー項目に追加しておくと、あなたのサイトを訪問した人が一目で見つけやすくなるのでメニューに追加しておくのがおすすめです。
メニューとは?

サイトの上部にある青枠の部分です。
メニューの追加方法

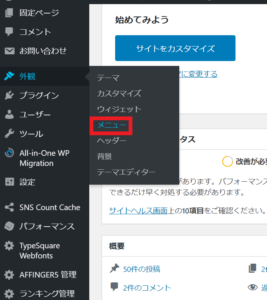
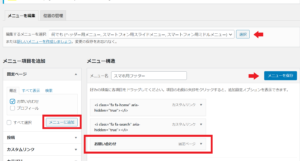
ダッシュボードの外観➡︎メニューをクリック。
移動したらメニューを選択の所をスマホになっていると思うので、何でも(ヘッダー用メニュー、スマートフォン用スライドメニュー、スマートフォン用ミドルメニュー)を選択します。

左側に先程固定ページで作成した「お問い合わせ」の項目があります。チェックを入れてメニューに追加をクリック。
そうする事でメニュー構造に追加されました。
右上のメニューを保存をクリックするとサイトに反映されました。
自分のサイトを確認したい時はプレビューを押すと確認する事ができます。
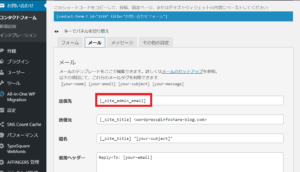
最後に補足として、ダッシュボードのお問い合わせ➡︎コンタクトフォームのメール項目の送信先を自分のメールアドレスにしておくとお問い合わせが送信された時にそのメールアドレス宛にメッセージとして受信します。

以上が「お問い合わせフォーム」の設定方法になります。